

In this tutorial we'll design a page layout that can later be used with puzzles that you create. We'll create a simple layout that will give you the basic idea, so that you can create more sophisticated designs later.
To begin, click on Edit | Page Layout from the main window of the program to open the Puzzle Page Layouts window.

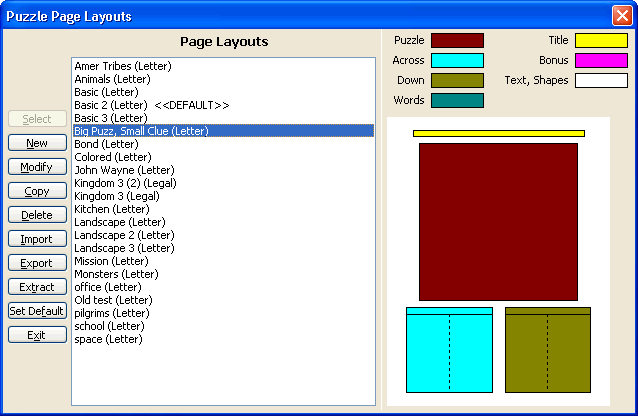
This window lists layouts already created. Click on the New button to open the Page Creator window. This is the window we'll use to design the layout.
In the name field, enter the name of the layout we are designing. Enter the name Tutorial in this field. Next make sure the paper size is set to letter.
Title
Next we'll start designing the layout. Click on the Title icon and move your mouse to the layout grid
area and click. A yellow Title rectangle is inserted in the grid. Right
mouse click on the Title rectangle to open a menu. Left mouse click on
the Size and Position menu option to open the Size and Position window.
and move your mouse to the layout grid
area and click. A yellow Title rectangle is inserted in the grid. Right
mouse click on the Title rectangle to open a menu. Left mouse click on
the Size and Position menu option to open the Size and Position window.

Puzzle
Click on the Puzzle icon  and
then click somewhere below the Title rectangle on the layout grid. A maroon
colored puzzle block will appear in the layout. Right mouse click on the
puzzle box to open the menu. Left click on Size and Position to open the
Size and Location of Puzzle window.
and
then click somewhere below the Title rectangle on the layout grid. A maroon
colored puzzle block will appear in the layout. Right mouse click on the
puzzle box to open the menu. Left click on Size and Position to open the
Size and Location of Puzzle window.

Now edit the values in this window. In this example we'll make a large puzzle area. In the Left field, enter 1.0. This leaves a 1.0 inch margin on the left. Enter 1.5 in the Top field to leave a margin of 1.5 inches at the top. Enter a width of 6.5 and a height of 6.5 to make the puzzle box 6.5 inches square. Click OK to save the changes. The Puzzle box will resize and move to the coordinates we entered.
Across Clues
Click on the Across Clues icon  and then click somewhere below the puzzle box on the layout
grid. A light blue colored Across Clues block will appear in the layout.
Right mouse click on the Across Clues box to open the menu. Left click
on Size and Position to open the Size and Location of Across Clues window.
and then click somewhere below the puzzle box on the layout
grid. A light blue colored Across Clues block will appear in the layout.
Right mouse click on the Across Clues box to open the menu. Left click
on Size and Position to open the Size and Location of Across Clues window.

Now edit the values in this window to size and position the this box. In the Left field, enter 1.0. This leaves a 1.0 inch margin on the left. Enter 8.5 in the Top field to leave a margin of 8.5 inches at the top. Enter a width of 3.0 and a height of 2.0 to make the puzzle box 3 inches wide and 2 inches high.
Click OK to save the changes. The Across Clues box will resize and move to the coordinates we entered.
Down Clues
Click on the Down Clues icon  and then click somewhere below the puzzle box on the layout
grid. A green colored Down Clues block will appear in the layout. Right
mouse click on the Down Clues box to open the menu. Left click on Size
and Position to open the Size and Location of Down Clues window.
and then click somewhere below the puzzle box on the layout
grid. A green colored Down Clues block will appear in the layout. Right
mouse click on the Down Clues box to open the menu. Left click on Size
and Position to open the Size and Location of Down Clues window.

Now edit the values in this window to size and position the box. In the Left field, enter 4.5. This leaves a 4.5 inch margin on the left. Enter 8.5 in the Top field to leave a margin of 8.5 inches at the top. Enter a width of 3.0 and a height of 2.0 to make the puzzle box 3 inches wide and 2 inches high.
Click OK to save the changes. The Down Clues box will resize and move to the coordinates we entered, just to the right of the Across Clues.
 and click below the Puzzle box and the above the Across Clues
box to insert a small light blue Across Header box. Click on the Across
Header box once to place small square boxes around the corners and mid-points
of this box. Next, hold down the left mouse button and drag the box so
that it is centered above the Across Clues box.
and click below the Puzzle box and the above the Across Clues
box to insert a small light blue Across Header box. Click on the Across
Header box once to place small square boxes around the corners and mid-points
of this box. Next, hold down the left mouse button and drag the box so
that it is centered above the Across Clues box.
 and
click below the Puzzle box and the above the Down Clues box to insert
a small green Down Header box. Then follow the steps above to drag the
box and center it above the Down Clues box.
and
click below the Puzzle box and the above the Down Clues box to insert
a small green Down Header box. Then follow the steps above to drag the
box and center it above the Down Clues box.
